
The technologies React Native and ReactJS (also known as React) are prominent names in the software sector. Both of these technologies were coined by the tech giant Facebook to address certain issues. Two such issues were the clogging of productivity due to frequent updates to the system and the inability of users to access chats and view the news feed simultaneously. So, Jordan Walke, an engineer at Facebook, took a cue from XHP (a component library in HTML for PHP) and launched an early prototype of React, named FaxJS that soon became ReactJS. This was deployed on Facebook’s news feed at first, in the year 2011, and thereafter on Instagram in the year 2012. React was made open-source in 2013 which was declared at the JSConf held in the U.S. In a nutshell, React is a JavaScript library for developing web apps and extends support to the server and the front-end in an innovative way.
Facebook engineers further expanded the functionalities of React by providing a framework that was used to build apps for iOS, Android, and the UWP (Universal Windows Platform). This framework was named React Native and was launched at the React Conf held by Facebook in February 2015. React Native was made open-source in March 2015.
The fact, that ReactJS and React Native belong to the same ecosystem, baffles many. Even seasoned developers fail to comprehend their differences and as such are unable to identify the projects that are best suited to each of these technologies.
This post provides wide-reaching insights on React and React Native, their differences, business benefits, and pitfalls. A thorough read will help you to understand the correct use cases for each of these technologies.
ReactJS vs React Native: An Overview
ReactJS
ReactJS is a JS library used for web app development and is also known as React.js or React. It is ideal for crafting complicated user interfaces having a great deal of dynamic content and the best part is that the UI transforms easily when a user interacts with the elements of the page. Furthermore, React apps can render on the server-side as well as the client-side as per the need. It provides a declarative view for the developers allowing the code to debug easily and make the code more predictable. Click here to check out some handy Devtools.
React Native
It is an open-source JavaScript framework that facilitates cross-platform app development. This technology has been leveraged by several big players like Skype, Facebook, Instagram, etc. Programmers well versed in JavaScript can effortlessly master this framework. React Native apps contain two major elements - native part and JS core - that run simultaneously. Click here to gain more insights on this framework.
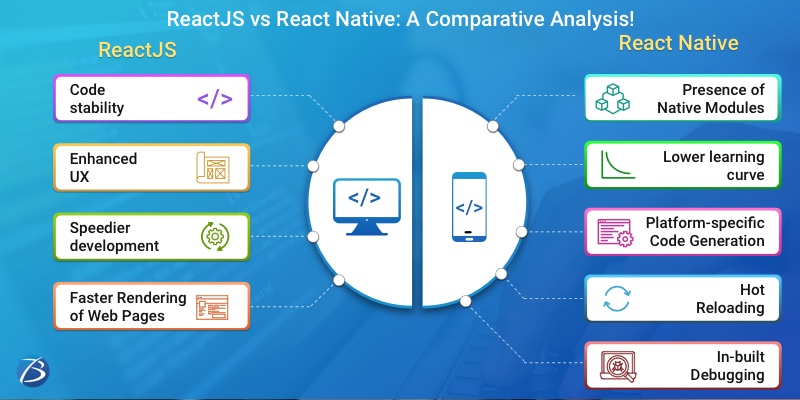
ReactJS vs React Native: Business Benefits

ReactJS: Unique Selling Points
Code stability on account of One-way data flow
React.js employs one-way data binding for ensuring that the parent structures remain unaffected by any alteration made in the child structures. For this reason, every component becomes self-contained and when changes occur in smaller parts, updates need to be applied only in the data model and not the whole state. As a result, whenever a new edit is applied, a major part of the app remains unchanged. This makes the code pretty stable and so, ReactJS applications are easy to maintain.
Virtual DOM: Enhanced UX and Faster Development
The document object model commonly referred to as DOM is a logical structure containing documents in XML, XHTML, or HTML formats. Simply put, this is the process in which an agreement is visualized on the inputs and outputs of data which is present in the form of a tree. Layout engines are used by web browsers for transforming/parsing the representation HTML syntax into a document object model that can be viewed in the browsers.
The traditional DOM construct encounters issues due to the manner in which it processes the changes like queries, user inputs, etc. The server continuously checks the variation brought about by these changes for providing the required response. But, for providing proper responses, the DOM trees of the entire document need to be updated. And, since DOM trees are quite large these days, consisting of thousands of elements, the aforesaid process is not very simple.
Nevertheless, the React.js team managed to speed up updates with the usage of a virtual DOM, instead of using the real DOM like other frameworks. The virtual DOM is an abstract clone of the real DOM and updates even minor changes made by the user without affecting other portions of the interface. React’s data structure and its ability to isolate components quickly also contribute to this process.
This feature of React speeds up updates and facilitates the creation of a dynamic user interface and also eliminates the need for binding the DOM to the functionality at the front-end as it’s already connected to React elements. This functionality has increased the programming speed and has enhanced performance in React apps.
Speedier development owing to Reusable Components
React’s capacity to reuse components speeds up developments and reduces expenses. This is because owing to reusable codes the developers need not create different codes for app components that are similar. Furthermore, on account of React’s component-based structure, frequent debugging is not required, and if one part of the application is edited the other parts remain unaffected. This saves a considerable amount of time spent on debugging and testing.
Faster Rendering of Web Pages
ReactJS enables the speedier rendering of web pages resulting in lower page loading times, thereby lowering the bounce rate of web pages. Thus, web apps developed in React are SEO-friendly.
React Native: Unique Selling Points
The Presence of Native Modules
The presence of Native components quickens run times in React Native apps. Moreover, unlike other frameworks, React Native does not render code employing the WebView.
The Usage of JavaScript as the Scripting Language
With the use of JavaScript as the scripting language, the developers get to leverage the benefits of JavaScript’s powerful V8 engine and hence the process of creating the code for the browser becomes easy. Besides, owing to the simplicity of JavaScript, the developers encounter a lower learning curve as compared to other frameworks.
Platform-specific Code Generation
React Native’s capacity to generate platform-specific code is a distinct offering indeed. During React native app development, the framework automatically detects the platform on which it is running and generates the correct code for that particular platform.
Hot Reloading
The hot reloading feature in React Native enables the developers to reload a mobile application automatically. This way, the developers save a great deal of cycling time resulting in speedier development.
In-built Debugging
The latest version of React Native offers in-built support for Flipper - a popular debugging tool for developers. This tool provides several options like the ability to view crash reports from iOS/Android devices, visualizing and editing the preferences and database of the device, the facility of using these Dev Tools along with other tools, etc. Moreover, Flipper provides a marketplace that obtains plugins from NPM, and this allows the developers to install as well as publish custom plugins based on specific workflows.
ReactJS vs React Native: Roadblocks
Limitations of React.js
- React lacks proper documentation and so, developers have to create documentation on their own leading to poor execution.
- The environment is continually changing and this pace is so fast that the developers have to regularly learn new methods for executing functions.
- Despite its support for numerous third-party libraries, the support for native libraries is limited. And, using additional external libraries involves loads of hassles and a steep learning curve.
- React does not support simultaneous data handling and hence, the data navigation becomes quite intricate as well as challenging.
- At times, additional libraries/components need to be downloaded thereby increasing the development time as well as expenses.
Limitations of React Native
- Besides being a boon, the hot reloading functionality can become a limitation in certain scenarios. For instance, when the developers are working on the business logic or if there is a root change, the updates go live at once.
- The context, in which programmers can locate the tags and CSS like HTML along with JavaScript, is held loosely resulting in a chaotic abstraction layer. So, developers face challenges when Swift/JavaScript rules are absent.
- The fact that the React Native framework is still in its beta version, gives rise to debugging and compatibility issues.
- React Native often encounters patenting and licensing issues that are not easy to resolve.
ReactJS vs React Native: Noteworthy Differences
- React Native is a full-fledged framework for cross-platform app development and imparts a native-like look and feel to mobile apps. ReactJS is a JavaScript library for crafting dynamic, high performant, engaging web interfaces.
- js is a base derivative of the React DOM, used for the web platform. React Native, on the other hand, works as a base derivative itself. So, the workflow and syntax are the same for both React and React Native, while the components are different.
- React Native apps employ JSX – JavaScript – to render the UI whereas React.js apps employ HTML to render the UI.
- The React Native framework uses APIs rendering components in mobile applications while React uses a virtual DOM for rendering the browser code.
- Coming to styling, React Native developers make use of stylesheets whereas React.js developers use CSS for this purpose.
- For creating animation across React Native app components, an animated API is employed. ReactJS makes use of CSS for producing animation and offers more animation creation options than React Native.
- The security offered by React.js is much more than that of React Native.
Bottomline:
Although React and React Native are quite similar at the core, it has significant differences. Both of these technologies have distinct abilities and are suited for particular software development projects.
If you need assistance with any of these technologies, reach out to Biz4Solutions. We are a leading React Native App Development Company as well as a proficient Reactjs App Development Company and have extensive experience in delivering high-end software solutions to clients across diverse industrial domains.
To know more about our other core technologies, refer to links below:
No comments:
Post a Comment