
With the large number of Web Development technologies surfacing to build modern-day web apps, web app development is getting increasingly complex and challenging. With the internet brimming with abundant web applications, users abandon and switch to other web applications in no time, if the application fails to satisfy their expectations, thereby damaging the company’s brand reputation. So, for delivering a successful end product, the organization needs to carefully execute each of these developmental and promotional stages to minimize errors, conform to business objectives, and provide a rich user experience.
However, fulfilling all the aforesaid factors becomes quite complicated and time-consuming. Hence, chances of lapses are likely; specifically, if your team is inexperienced or in a hurry to complete a project within the set timeline. Therefore, the web development team should maintain a checklist of the essential tasks; to avoid any misses.
This blog provides web development checklists that your team needs to refer to; for building a successful web application or a website. The following checklists have been created by consolidating the inputs from software-sector veterans and will help a Web Application Development Company to ensure that important action items are not neglected or overlooked.
Before we dive deeper let’s have a look at why web development checklists are required.
Checks For Web Development

Every web development project must undergo the following validations to ensure the creation of a flawless website. Let’s have a look at the key checklists and understand their importance.
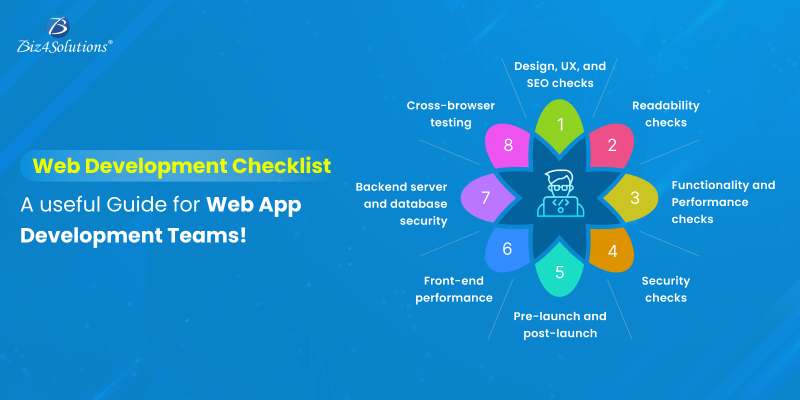
Design, UX, and SEO checks
- Optimize your website for all kinds of devices – mobiles, tablets, laptops, and desktops.
- Get rid of irrelevant images.
- Check whether the UX design has been executed as per the set standards.
- Make sure your website is free of broken links and validation errors. Broken links – the links which show an error or the “page not found” message on clicking – adversely affect the UX and also the website’s SEO score.
- Remember to include meta tags – title, description, etc. – as they improve the website’s position and boost the chances of ranking in the search engines.
Readability checks
- Cross-check the website content for any possible mistakes regarding spelling, grammar, etc. before the website’s live launch.
- Make sure that your content is unique and free of plagiarism.
- Adjust the font style to ensure that your web page is easy to read and scan; as this factor is a game-changer in terms of user retention.
Functionality and Performance checks
- Check the appearance and loading speed of your images. In case they are slower in loading or appear blurred; have this problem fixed by optimizing the image size. Optimization of images improves performance as well as search engine rankings.
- Check the loading time of your website. If the loading time turns out to be more than 4 sec, get the issue fixed, or else it will adversely affect your viewership.
- Check your website’s rendering and performance on trending browsers such as Mozilla, Chrome, Safari, Opera, Internet Explorer, etc.
- Your website’s caching should always be turned on as caching optimizes the speed of a webpage and also minimizes the server load by minimizing scripts like JavaScript and CSS that are time-consuming. A cache plugin named ‘W3 Total Cache’ can be easily installed if WordPress is being used to build the website.
- Ensure that your web page involves effortless navigation and all the links are functional.
Security checks
- SSL (Secured Socket Layer): Possessing an SSL (Secured Socket Layer) certificate is desirable if your website gathers sensitive user information such as personal details, and credit card/banking particulars.
- An anti-malware Plugin: The usage of anti-malware plugins helps to combat malware threats and protect a website from viruses and malware attacks.
Handy Web Development Checklists and Their Offerings
Now have a look at the ready-made Web development checklists recommended for your team!
Checklists related to an app’s pre-launch and post-launch
The pre-launch checklist parameters include optimizing SEO, testing for bugs, optimizing performance, reviewing content, integrating social media, integrating analytics, devising a data backup & recovery plan, deployment plan, etc. The post-launch parameters include continuous monitoring, collecting user feedback, rolling out security and content updates, reviewing analytics, app promotion, offering user support, etc.
- The Essential Pre-launch Checklist for Your Website comprises functionality, design elements, cross-browser testing, content editing, and SEO.
- Website Launch Checklist by Glasgow developer offers tools for checking actions after completion, greying out items that are not applicable, and resetting the checklist to make it ready for the next project. It includes content editing, links’ testing, navigation usability, CSS and HTML validity, GDPR compliance, Communication, infrastructure, styles and scripts’ minification, compatibility, analytics, accessibility, performance, etc.
- The Essential Launch Checklist for Web Apps and Mobile Apps by Ben Cheng enables product managers to test the performance level, checking the legal compliances, security, compatibility, and broken links in applications.
Web Development Checklists on Front-end performance
These checklists guide you through carrying out front-end web app development tasks like making the design responsive, validating HTML and CSS, ensuring accessibility, optimizing performance, and cross-browser compatibility.
- A front-end Deployment Checklist by Fred Rocha, guides on validating the markup; and checking the performance, the console for JavaScript, and many more.
- The Front-end Checklist by David Dias is a digital interactive tool wherein one has to enter the project’s URL to get a full report on areas such as CSS, HTML, JavaScript, head, web fonts, images, SEO, performance, and accessibility. This check is an exhaustive one and categorizes items based on high, medium, or low-priority requirements.
- Front-end Performance Checklist 2020 by Vitaly Friedman offers the following items How to get ready on planning and metrics and how to set realistic goals, define the environment and assets, build and deliver optimizations, monitoring, testing, etc.
Web Development Checklists related to the backend server and database security
The following checklists provide guidance on executing the web app development tasks related to the server side. Some examples are configuring the server, designing the database, creating the APIs, etc.
- Back-end Best Practices provide stack-agonistic guidance on the best available practices involving different back-end architectures like security, data storage solutions, app monitoring, server environments, etc. It also offers a responsibility checklist for organizing the team tasks and a release checklist needed at the time of the launch of the app or website.
- Database Testing Checklist offers items regarding stored procedures, database integrity, field validation, transactions, security, constraints, etc.
Web Development Checklists on Cross-browser testing
Cross-browser testing is essential to make sure that a web app or a website looks and works consistently across various types of OSs and browsers. The key testing parameters include website layout, image rendering, responsiveness, font rendering, website functionality, audio & video playback, compatibility with existing browsers, etc.
- Cross-browser Testing Checklist Before Going Live includes testing on font rendering, element alignment, API connections, etc.
- Cross-browser Testing Checklist offers all items needed for testing on various browsers and OS.
Final Verdict:
Web application development involves multiple phases like web designing, development, project management, extensive testing, deployment & maintenance post-deployment. Each stage needs to be executed skillfully to avoid mistakes and costly rework. Additionally, the project has to be delivered within the set timeline. Therefore, chances of lapses are likely; particularly if your team lacks experience or is in a hurry to meet deadlines.
Thus, comprehensive knowledge about these web development checklists is essential for architecting a flawless and universally acceptable web app or website for your business.
No comments:
Post a Comment